티스토리 뷰
두번째 프로젝트 마저 컴포즈로 하게 된 <<나>>
그러나...
같이 안드로이드 하기로 했던 나포함 3인중 2인이 그룹에서 어떠한 사정으로 나가게되어(=취업)
안드로이드는 나혼자가 되었는데???????????????????????????????????????????
나혼자 하기 위해 기능을줄이고줄이고줄이고줄이고줄이고줄였는데도? 워치앱과 그냥 모바일앱과 헬스데이터를 가져오는것은 동일했다 암튼간에 해야되는게 매우많은상황.......
아무튼 화면은 다 만들었다고 생각하고 있던 찰나였다...
로그인을 만들고 테스트를 해보려는데...

일단 로그인화면 굿 ㅋ

바텀네비 있어야하는 화면까지 굿
근데 로그아웃하니깐 문제가 발견되었다.

원인은 너무나 당연했다...........

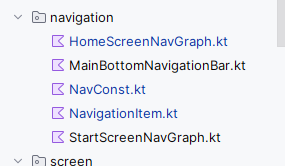
이렇게 NavGraph를 바텀 네비 있는애 없는애로 나눠서

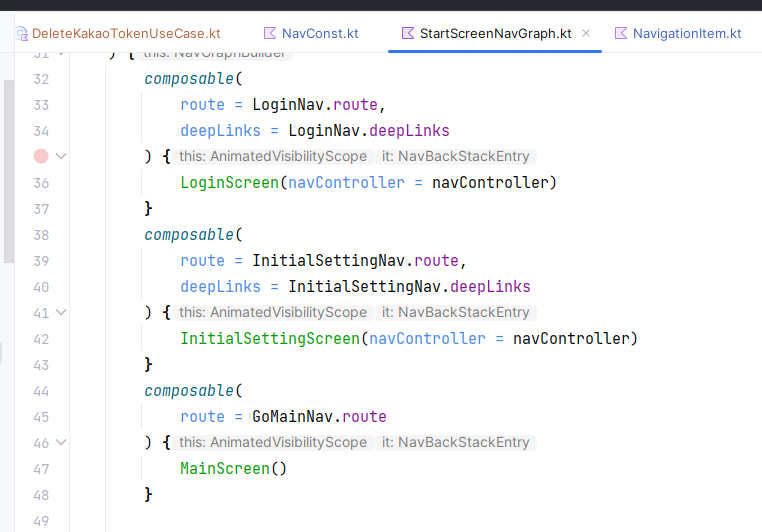
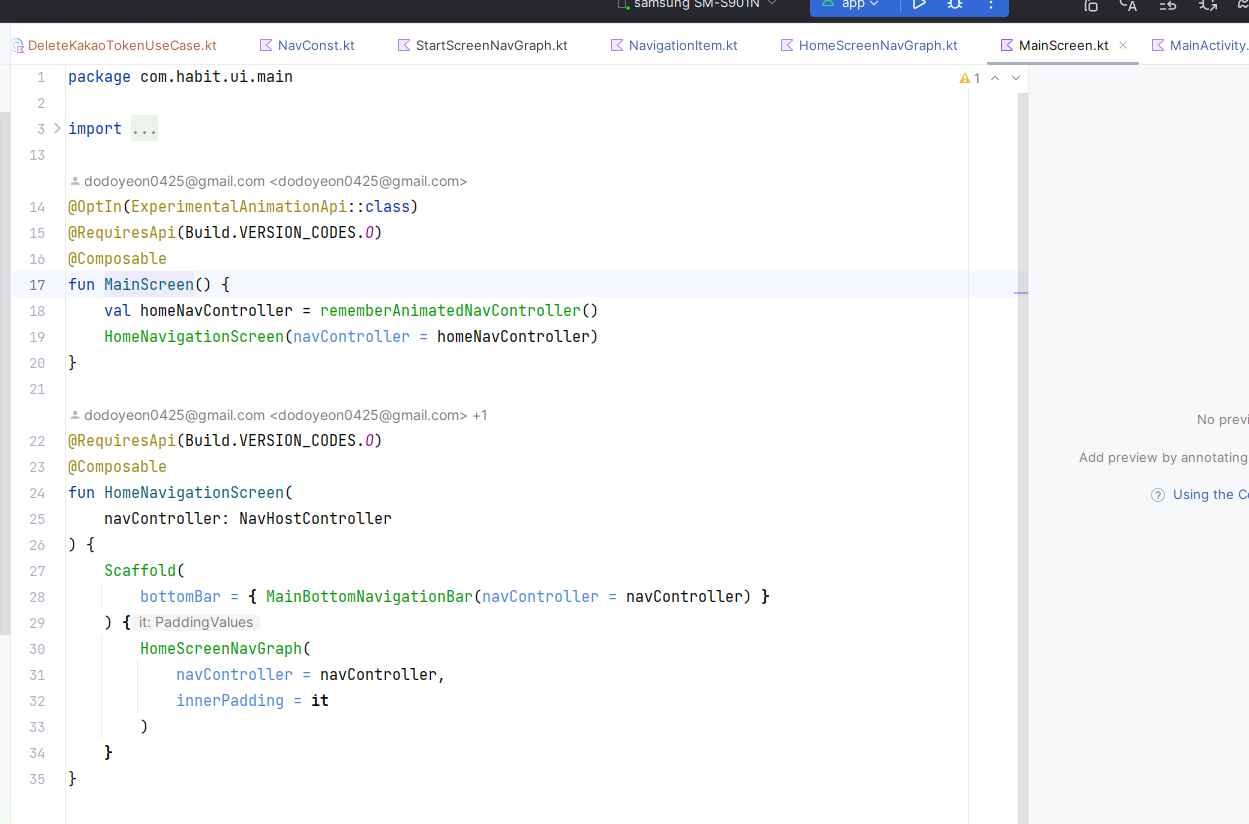
로그인 끝나고 바텀 네비 있어야 되는 화면 진입할때 이렇게 MainScreen을 뜨게 하는데

메인 스크린은 이렇게 또 안에 스캐폴드에 안에 네브그래프가 있고

네브그래프 안에는 로그아웃 했을때 startScreen으로 보내버리는데

StartScreen은 또 안에 네브그래프가 있고

이 네브그래프는 맨 위에서 봤던 그 친구임
그렇다 이러면 무한으로 생겨서 무한으로 중첩에 중첩에중첩에중첩에중첩에...
그래서 고민을 좀 해봣는데 일단 네브그래프를 하나로 통일해야될거같았음
근데.. 거기서 더이상 생각이 안떠올랐다. 그래서 구글에 예시 자료가 있나 검색했다.
https://github.com/android/compose-samples/tree/main/Owl
바로 이거~
이 앱은 맨 처음 화면에는 바텀 네비게이션 바가 없음
근데 나중에는 생김
그래서 분석을 해봤는데
일단 메인 액티비티는 한개다
그리고 메인 액티비티 안에 OwlApp이 있는데

이래 생김 안에는 스캐폴드 있고 바텀네비 있고 그안에 네브그래프 하나 있음
@Composable
fun NavGraph(
modifier: Modifier = Modifier,
finishActivity: () -> Unit = {},
navController: NavHostController = rememberNavController(),
startDestination: String = MainDestinations.COURSES_ROUTE,
showOnboardingInitially: Boolean = true
) {
// Onboarding could be read from shared preferences.
val onboardingComplete = remember(showOnboardingInitially) {
mutableStateOf(!showOnboardingInitially)
}
val actions = remember(navController) { MainActions(navController) }
NavHost(
navController = navController,
startDestination = startDestination
) {
composable(MainDestinations.ONBOARDING_ROUTE) {
// Intercept back in Onboarding: make it finish the activity
BackHandler {
finishActivity()
}
Onboarding(
onboardingComplete = {
// Set the flag so that onboarding is not shown next time.
onboardingComplete.value = true
actions.onboardingComplete()
}
)
}
navigation(
route = MainDestinations.COURSES_ROUTE,
startDestination = CourseTabs.FEATURED.route
) {
courses(
onCourseSelected = actions.openCourse,
onboardingComplete = onboardingComplete,
navController = navController,
modifier = modifier
)
}
composable(
"${MainDestinations.COURSE_DETAIL_ROUTE}/{$COURSE_DETAIL_ID_KEY}",
arguments = listOf(
navArgument(COURSE_DETAIL_ID_KEY) { type = NavType.LongType }
)
) { backStackEntry: NavBackStackEntry ->
val arguments = requireNotNull(backStackEntry.arguments)
val currentCourseId = arguments.getLong(COURSE_DETAIL_ID_KEY)
CourseDetails(
courseId = currentCourseId,
selectCourse = { newCourseId ->
actions.relatedCourse(newCourseId, backStackEntry)
},
upPress = { actions.upPress(backStackEntry) }
)
}
}
}네브 그래프는 이래 생김
맨 처음에 바텀 네비 없는애가 Onboarding 얘임
나머지는 다 바텀 네비 있는 애들
그렇다면 어떻게 Onboarding에만 바텀 네비가 없냐?
그것은 바로 바텀네비에 비밀이 있었음

바텀 네비를 보면 if문으로 currentRoute(현재 화면의 라우트)가 routes에 있는 경우에만 바텀네비가 보이도록 만들었다
허걱

그럼 routes는 뭐냐? 바로 이친구들
CourseTabs에 values()했으니 이 enum들이 나오고 거기다가 map해서 route를 했으니 route만 모아서 새로운 리스트를 만들어서 routes에 넣은거임
그니깐 곧 routes에는 저 세 화면의 라우트 스트링값이 있는 리스트가 들어가게 된다
적용 해 보니 잘됨~

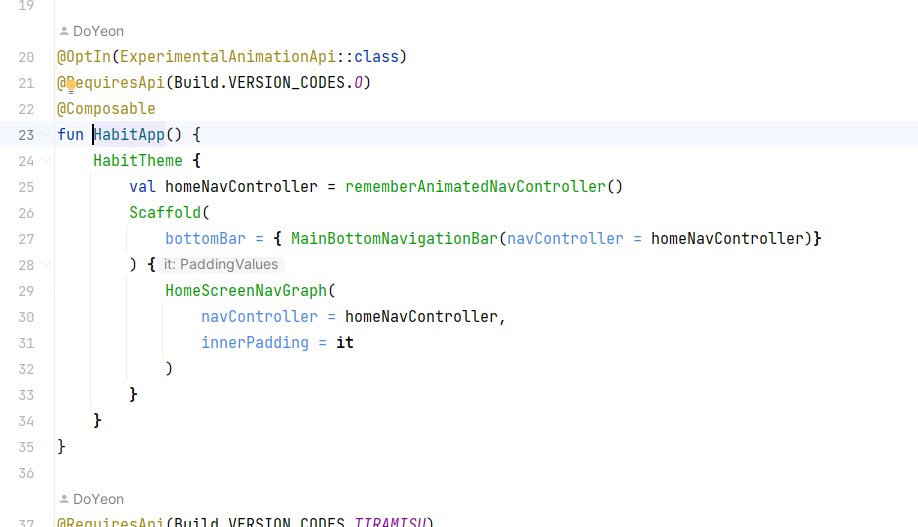
우선 첨에 ~App으로 시작하고

App안에는 Theme, 그 안에 Scaffold를 두고 거기에 바텀 네비 둔다
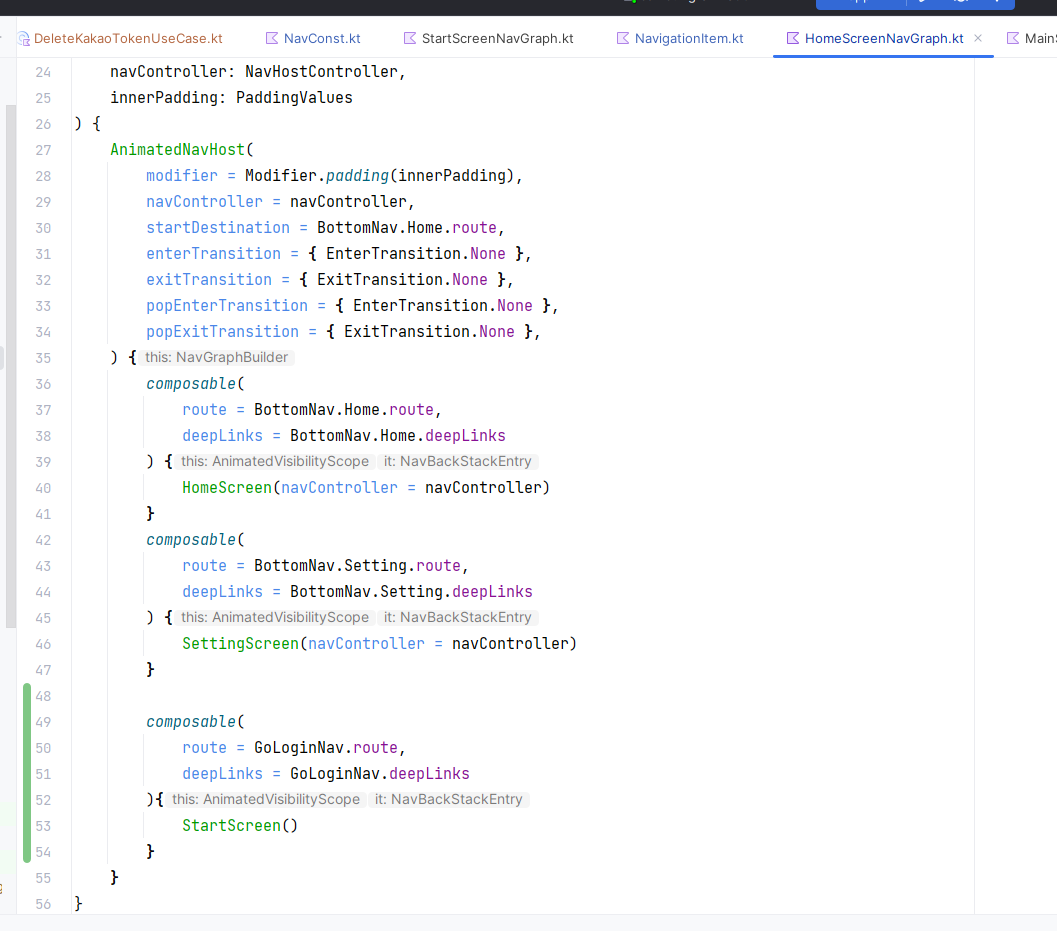
그 안에 NavGraph넣고

NavGraph안에 NavHost와 composable들을 둔다
(참고로 AnimatedNavHost는 넣으면 화면이동할때 애니메이션 주기 좋다고 해서 했는거고 그냥 NavHost여도 같음 바텀 네비게이션 처리는)

그리고 BottomNavigation은 이렇게 함
routes뭔가 .. 이렇게 하드코딩 식으로 값을 넣고싶진 않았는데 아직 코틀린 바보라서 그냥 저렇게 때려넣음
암튼 routes안에 있는 route인 경우에만 바텀 네비 보이도록함
결과는 아주 잘 나온다.. 처음보다 훨씬 깔끔해지고 보기 좋고 잘된다
왜 이 생각을 못했지?..
'공부 > Android' 카테고리의 다른 글
| [Android] flow 사용시 주의(하나의 launched effect에서 여러개 collect를 하면안된다!) (0) | 2023.11.02 |
|---|---|
| [아키텍쳐] 클린아키텍쳐 적용하면서 했던 고민 메모, 좋았던점 (1) | 2023.09.26 |
| [Compose] 두 Text 기준선 맞추기 (0) | 2023.09.16 |
| [Compose] navigate, 네비게이션 바 이동시 이전 화면 모두 지우기 (0) | 2023.09.16 |
| [Compose] 패딩, 배경색 순서 이슈 ^.^; (0) | 2023.09.11 |
