티스토리 뷰
[Compose] LazyColumn안에 LazyColumn넣기, NestedScroll, Column 안에 LazyColumn넣기
데자와 맛있다 2023. 8. 3. 13:06
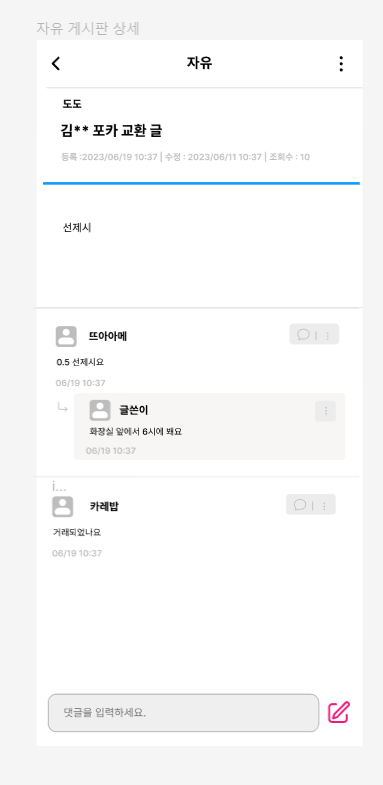
이런식으로 게시판 화면을 만들고 싶었다
그래서 Column에 스크롤을 넣고 그 안에 댓글부분은 LazyColumn으로 넣었다 그랬더니 아래같은 오류가 나고 터졌다
java.lang.IllegalStateException: Vertically scrollable component was measured with an infinity maximum height constraints, which is disallowed. One of the common reasons is nesting layouts like LazyColumn and Column(Modifier.verticalScroll()). If you want to add a header before the list of items please add a header as a separate item() before the main items() inside the LazyColumn scope. There are could be other reasons for this to happen: your ComposeView was added into a LinearLayout with some weight, you applied Modifier.wrapContentSize(unbounded = true) or wrote a custom layout. Please try to remove the source of infinite constraints in the hierarchy above the scrolling container.
그래서 Column 안에 어떻게 LazyColumn을 넣을까 고민을 많이 했다
https://github.com/android/compose-samples/tree/main/Owl
이 예제도 한번 보고
https://blog.onebone.me/post/jetpack-compose-nested-scroll/
Nested Scroll 삽질기 - Jetpack Compose
안드로이드 앱을 개발할 때 항상 좋다고 느끼는 건 공식 가이드 문서가 아주 잘 되어 있다는 것이다. 근데 유독 자주 사용될 것 같은데 문서화는 잘 안 되어 있다고 느낀 게 Nested Scroll과 관련된
blog.onebone.me
이거도 봤는데 뭔말인지 잘 이해가 안갔다
그러다가 LazyColumn안에는 item items item itemsIndex이렇게 안에 items를 넣으면 굳이 LazyColumn안에 또 LazyColumn을 넣을 필요가 없는것을 떠올렸다
LazyColumn(modifier = Modifier.padding(16.dp, 0.dp)) {
item{
Column() {
BoardDetailHead(postData = selectedPost.value!!)
BoardDetailBody(postData = selectedPost.value!!)
Spacer(modifier = Modifier.size(20.dp))
Divider()
Spacer(modifier = Modifier.size(20.dp))
}
}
items(commentList.size){index->
BoardDetailComments(viewModel = viewModel, comment = commentList[index])
}
item {
Spacer(modifier = Modifier.size(height))
}
}그래서 위 처럼 제일 밖에 있는 껍질을 LazyColumn으로 만들고 한번만 나와도 되는 부분(게시글 내용 부분)은 item으로 넣는다
그리고 리사이클러뷰 처럼 여러개 넣어야 되는거는 items로 넣는거임
BoardDetailComments는 아래와같다
package com.ssafy.hifes.ui.board.boarddetail
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.verticalScroll
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import com.ssafy.hifes.data.model.CommentDto
import com.ssafy.hifes.ui.board.BoardViewModel
import com.ssafy.hifes.ui.board.boarddetail.comment.Comment
import com.ssafy.hifes.ui.board.boarddetail.comment.ReComment
import java.text.SimpleDateFormat
@Composable
fun BoardDetailComments(
viewModel: BoardViewModel,
comment : CommentDto
) {
Column() {
Comment(commentData = comment, viewModel = viewModel)
if (comment.reCommentList != null) {
comment.reCommentList!!.forEachIndexed { index, commentDto ->
ReComment(
commentData = commentDto,
viewModel = viewModel,
isFirstReComment = index == 0
)
}
}
}
}간단히 하면
LazyColumn은 오직 하나만
그 안에 여러개 나와야 하는것은 items로
근데 또 궁금한거는 이게 댓글은 대댓글이 있어서
전체 댓글{
댓글
items(대댓글){}
}
뭐 이런식으로 items안에 items를 넣는방법은 없을까? 모르겠다
방법을 알아냈다!!!! 역시 스택오버플로우가 최고야
관련 내용은 아래 게시글에 작성했다
[Compose] LazyColumn안에 LazyColumn, Nested LazyColumn
일단 결론은 LazyColumn안에 LazyColumn을 넣는게 아니다 LazyColumn안에 item을 여러개 넣을 수 있는 LazyListScope안에 또다시 LazyListScope를 넣는것임 그리고 그 LazyListScope에 댓글 대댓글을 item으로 넣는것 htt
demat.tistory.com
'공부 > Android' 카테고리의 다른 글
| [Compose] LazyColumn안에 LazyColumn, Nested LazyColumn (1) | 2023.08.05 |
|---|---|
| [Compose] Text가 너무 길어서 맨 끝의 Icon이 보이지 않을때, 잘릴때 (0) | 2023.08.03 |
| [Compose] 화면 따라다니는 Footer 만들기(Composable 높이 구하기) (0) | 2023.08.03 |
| Compose : JetNews 분석 (0) | 2023.07.29 |
| android 게시글 작성 시 api 처리 결과에 따라 뒤로가기(view model에 있는 결과에 따라 이벤트 처리하기, fragment 에서 viewModel과 LiveData 사용시 주의) (0) | 2023.07.21 |
