티스토리 뷰
- strings.xml 의 string 이름 바꾸기


-> 이렇게 하면 수동으로 코드에 있는 cost_of_service라는 이름을 변경해주지 않아도 자동 적용됨
- Modifier와 재사용성
- 컴포저블 함수에 기본적으로 Modifier매개변수를 제공해서 재사용성을 높이는것이 좋다
- 이유는 아마 재사용하려는 컴포저블이 크기가 다르지만 하는일이 같은경우에 modifier매개변수로 각각 크기를 다르게 하려는거인듯
- @StringRes
- 매개변수가 문자열 리소스를 참조해야 함을 나타내는데 사용함
- 유형 안전성을 갖추기 위함이다
- 이런 어노테이션은 개발자, 린트와 같은 코드 검사 도구에 유용하다
- 린트: 코드에 구조적 문제가 있는지 확인하는것, 린트도구를 사용해 구조적 문제로 인한 효율성, 코드관리에 지장을 줄 가능성이 있는 코드를 찾는것이 가능
- 린트에 관한 자세한 설명: https://developer.android.com/studio/write/lint?hl=ko
fun EditNumberField(
@StringRes label: Int,//@StringRes 어노테이션으로 label이 항상 스트링 리소스 참조함을 알린다
value: String,
onValueChange: (String)->Unit,
modifier: Modifier=Modifier
){ }
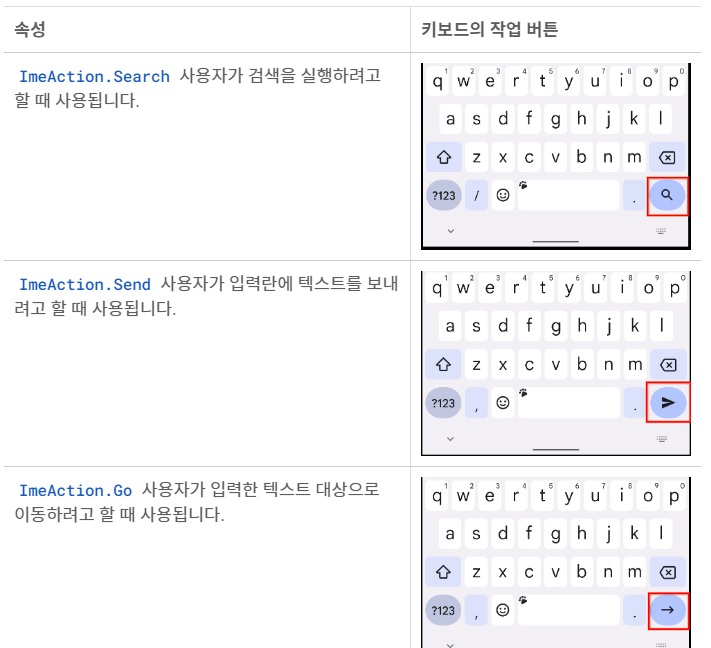
- 작업 버튼
- 키보드 작업 버튼은 키보드 끝에 있는 버튼 하나를 의미한다
- 작업버튼은 우리가 어떻게 설정하느냐에 따라 전송 버튼이 되기도 하고 검색버튼이 되기도 한다
- 아래 예시를 보자

- 작업 버튼 설정하기
- TextField의 keyboardOptions 속성을 추가하면됨
- KeyboardOptions.Default.copy는 대문자 사용 및 자동 수정과 같은 다른 기본옵션을 사용하도록함
- 설정만 하면 안되고 이 버튼을 눌렀을때 어떤 작업을 할지 추가 설정을 해줘야할때도 있다 그것은 아래에 기술함
TextField(
value = value,//입력창에 표시될 값
onValueChange =onValueChange,
label={ Text(stringResource(id = label))},//라벨에 표시될것
modifier = Modifier.fillMaxWidth(),
singleLine = true,
keyboardOptions = KeyboardOptions.Default.copy(
keyboardType = KeyboardType.Number,//숫자만 있는 키보드
imeAction = ImeAction.Next//작업버튼 설정, 누르면 다음 입력창으로 이동시켜줌
)//기본옵션
//참고: https://developer.android.com/reference/kotlin/androidx/compose/foundation/text/KeyboardOptions?hl=ko#copy(androidx.compose.ui.text.input.KeyboardCapitalization,kotlin.Boolean,androidx.compose.ui.text.input.KeyboardType,androidx.compose.ui.text.input.ImeAction)
fun copy(
capitalization: KeyboardCapitalization = this.capitalization,
autoCorrect: Boolean = this.autoCorrect,
keyboardType: KeyboardType = this.keyboardType,
imeAction: ImeAction = this.imeAction
): KeyboardOptions

- 키보드 작업 추가 설정
- 개발자가 소프트웨어 키보드에서 사용자 입력방식 편집기(IME) 작업에 응답하여 트리거되는 작업을 지정할 수 있음(내맘대로 작업버튼 눌렀을때 동작을 설정하는것이 가능하다는 의미임)
- IME 작업의 예시는 사용자가 Next, Done작업 버튼을 클릭하는 경우 등
- 키보드 작업 추가 설정 Next, Done
- Next: 가격 입력창에서 다음 텍스트 필드인 팁 퍼센트 입력창으로 이동되게 만든다
- Done: 가상 키보드를 닫는다
- LocalFocusManager: 컴포즈에서 포커스를 제어하는데 사용함 이 제어 변수를 사용해 텍스트 상자로 포커스를 이동하고 이전 텍스트 상자에서 포커스를 지운다
- .clearFocus() : 포커스 맞춰진 입력창에 포커스를 지워서 키보드를 내린다
- .moveFocus(): 포커스를 옮긴다
- .moveFocus(FocusDirection.Down) : 포커스를 아래 텍스트필드로 옮긴다
- KeyboardActions( onNext={}) 는 onNext에 Next를 눌렀을때 어떤 동작을 할지 정하는것
- KeyboardActions( onDone={}) 는 onDone에 Done을 눌렀을때 어떤 동작할지 정하는것
val focusManager = LocalFocusManager.current
...
EditNumberField(
label = R.string.how_was_the_service,
keyboardOptions=KeyboardOptions(
keyboardType=KeyboardType.Number,
imeAction=ImeAction.Done
),
keyboardActions=KeyboardActions(
onDone = {focusManager.clearFocus()}//done버튼 눌렀을때 동작 전달
),
value = tipInput,
onValueChange ={ tipInput=it }
)
...
@Composable
fun EditNumberField(//숫자를 입력하는 TextField를 만들때 재사용가능함
@StringRes label: Int,//TextField별로 다른 라벨이 필요함 재사용을 하려면
keyboardOptions: KeyboardOptions,//각 텍스트 필드별 키보드 옵션다르게 함
keyboardActions: KeyboardActions,//버튼 눌렀을때 동작받음
value: String, //호이스팅 된 값을 받아옴, 텍스트필드에 표시될 값
onValueChange: (String)->Unit, //호이스팅 된 값 업데이트하는 콜백함수
modifier: Modifier=Modifier //컴포저블 함수에 Modifier를 주면 재사용성이 높아짐
){
TextField(
value = value,//입력창에 표시될 값
onValueChange =onValueChange,
label={ Text(stringResource(id = label))},//라벨에 표시될것
modifier = Modifier.fillMaxWidth(),
singleLine = true,
keyboardOptions = keyboardOptions,
keyboardActions = keyboardActions//버튼 눌렀을때 동작을 여기에 작성
)
}
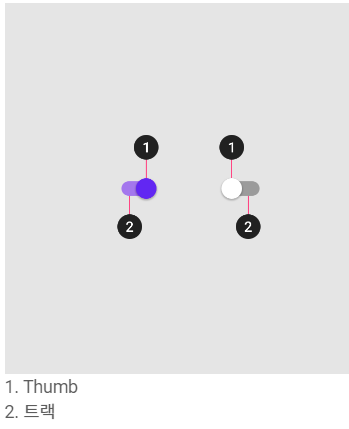
- 스위치

@Composable
fun RoundTheTipRow(
roundUp: Boolean,
onRoundChanged: (Boolean)->Unit,
modifier: Modifier=Modifier
){
Row(
modifier = Modifier
.fillMaxWidth()
.size(48.dp),
verticalAlignment = Alignment.CenterVertically
) {
Text(text = stringResource(id = R.string.round_up_tip))
Switch(
checked = roundUp,//스위치가 선택되어 있는지 여부, 스위치 컴포저블 상태
onCheckedChange =onRoundChanged, //스위치를 클릭할때 호출되는 콜백, it으로 변경된 스위치의 상태가 들어옴
colors = SwitchDefaults.colors(
uncheckedThumbColor = Color(190, 79, 79, 255)//스위치 false일때 thumb색
)
)
}
}- 값 반올림
- kotlin.math.ceil() 는 괄호 안의 정수값을 반올림함 10.73 -> 11.00 으로 반올림
tip = kotlin.math.ceil(tip)- val cannot be reassigned
- val을 변경하려고 할때 생기는 에러, var로 고쳐라
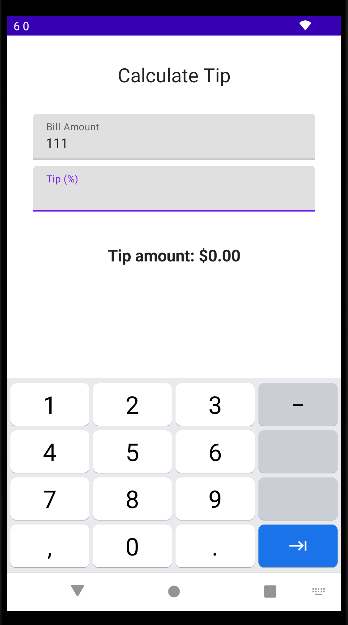
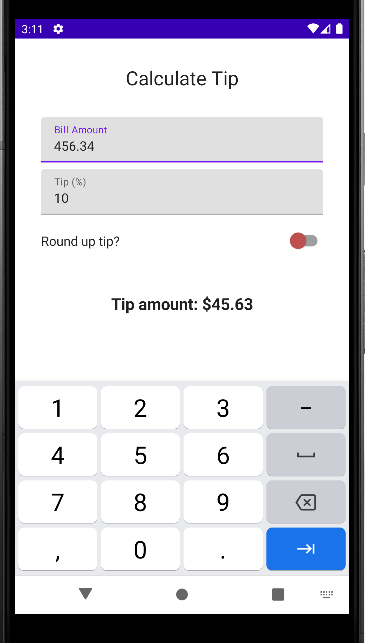
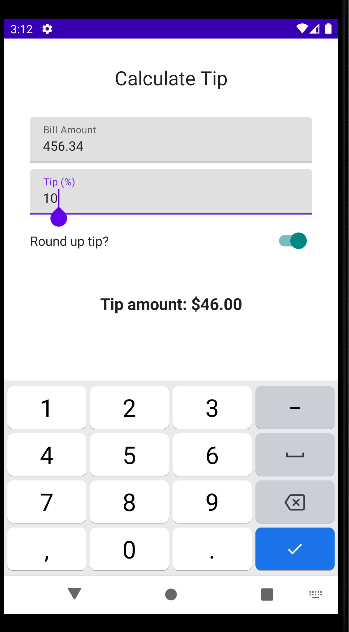
결과화면


-참고사이트
맞춤 팁 계산하기 | Android Developers
작업 버튼을 추가하고 키보드 작업을 설정하고 스위치 컴포저블을 사용하는 방법을 알아봅니다.
developer.android.com
'공부 > ComposeCamp 2022' 카테고리의 다른 글
| Unit 2: 자동테스트 (0) | 2022.11.30 |
|---|---|
| unit 2: Compose 상태 소개, Tip Time 계산기 만들기 (0) | 2022.11.28 |
| unit 2 : 레몬에이드 앱 만들기 (0) | 2022.11.27 |
| unit2 : 안드로이드 스튜디오 디버거 사용하기 (0) | 2022.11.27 |
| unit 2: 상호작용 Dice Roller 앱 만들기 (0) | 2022.11.23 |
